Generating Bookmark Cover Pages
Tutorial for AutoBookmark plug-in for Adobe® Acrobat®
- Overview
- AutoBookmark plug-in for Adobe Acrobat provides a way to automatically insert cover page for each PDF bookmark before the page the bookmark is pointing to. Bookmark title is printed on the cover page using a user-specified text style. Cover pages are only generated for bookmarks with “Go to a page view” action. If multiple bookmarks point to the same page, then cover page contains multiple bookmark titles. Optionally, bookmarks can be adjusted to point to the corresponding cover pages instead of original pages.
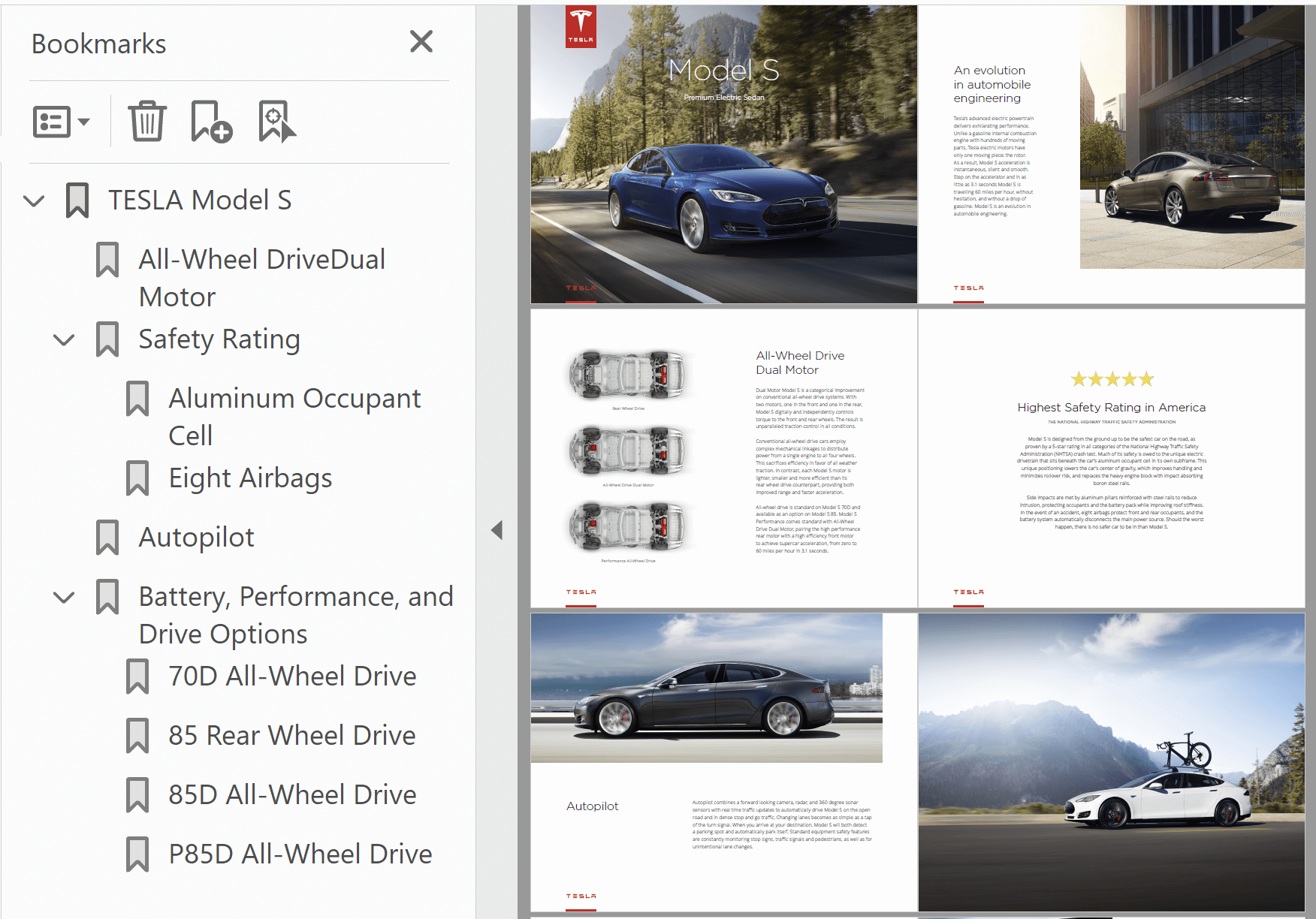
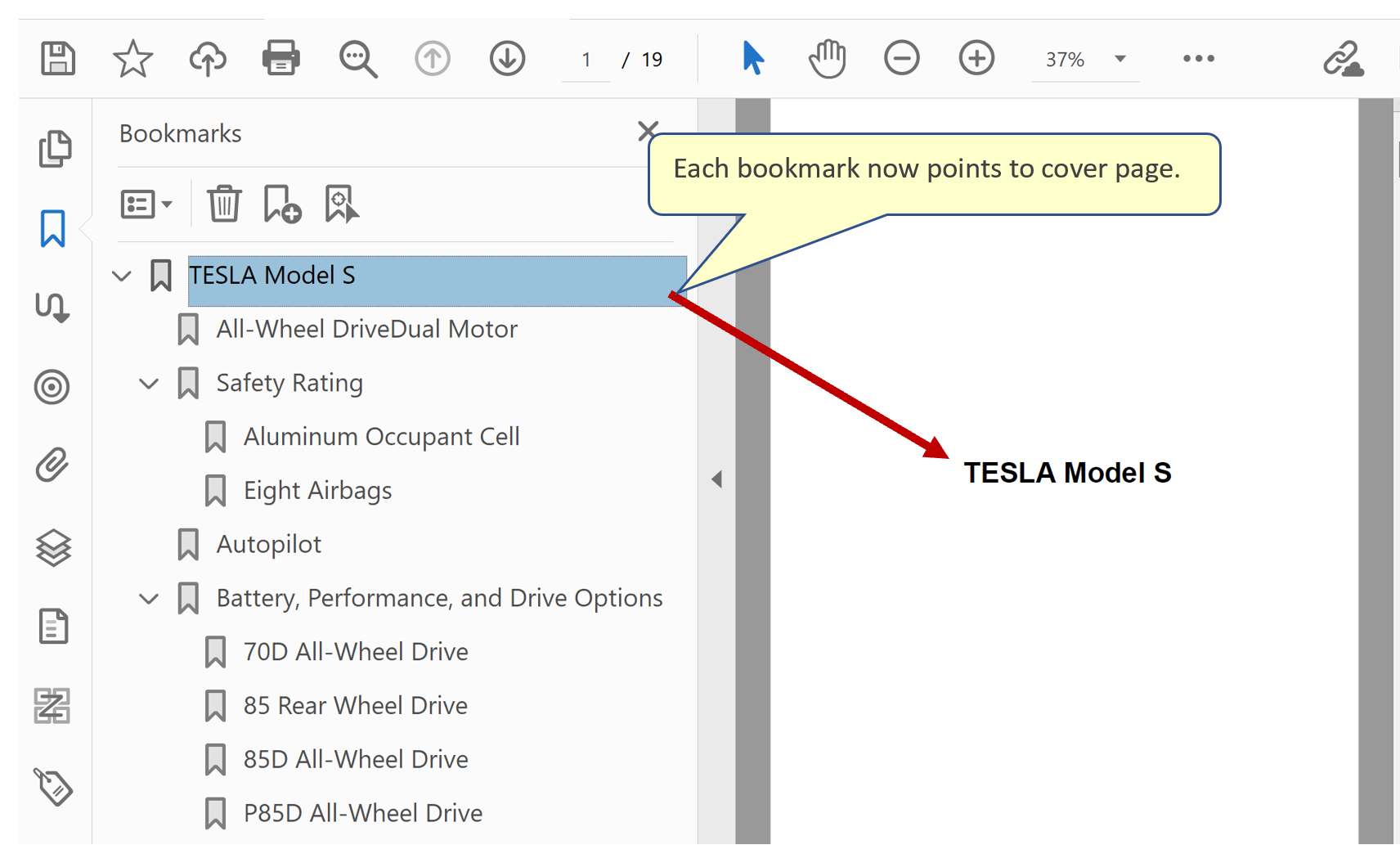
- For example, here we have a PDF document with a set of bookmarks:

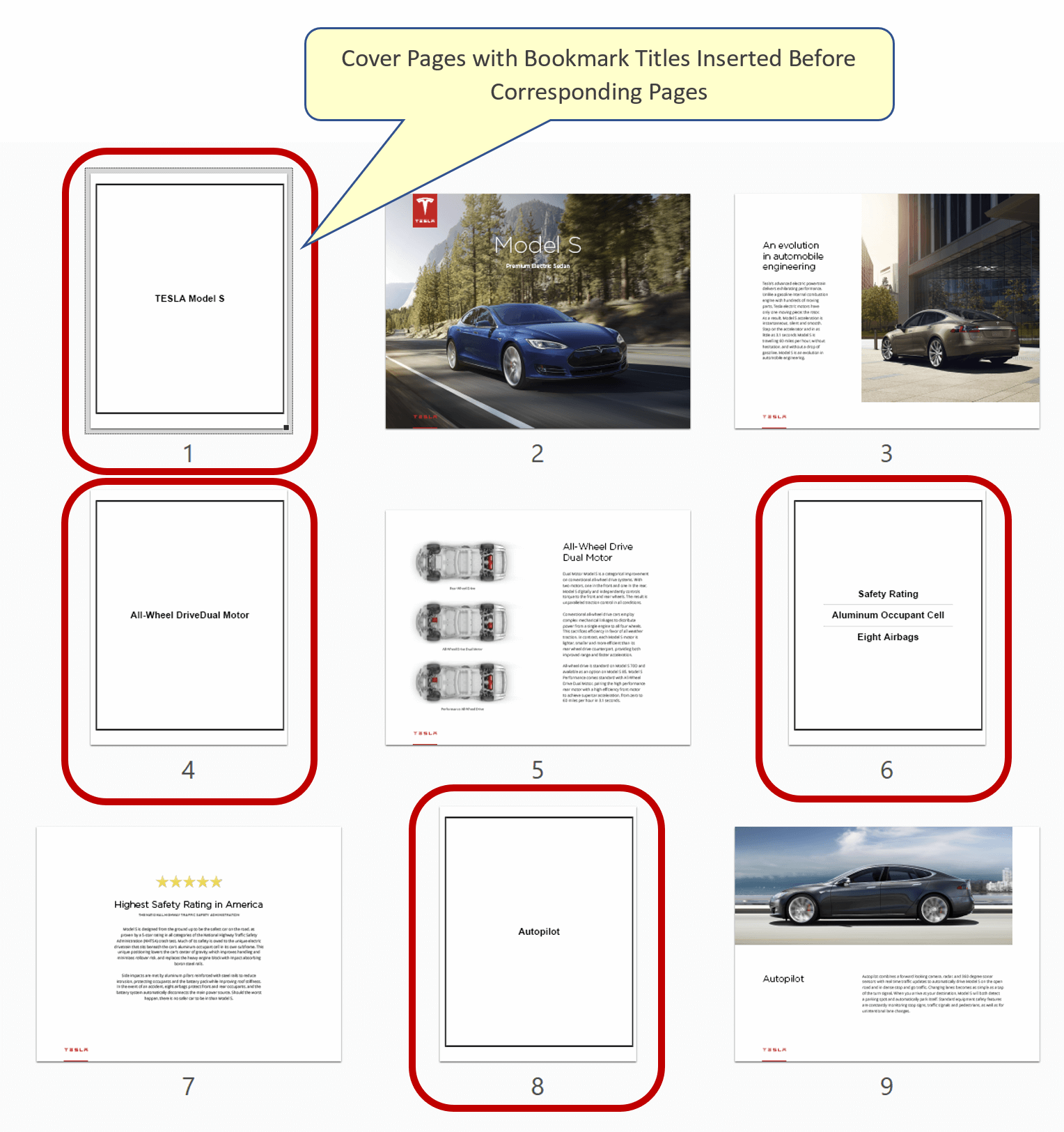
- The same document after the bookmark cover pages have been automatically inserted based on bookmarks:

- Step-by-Step Instructions
- Open a PDF document you want to process via File > Open menu. Make sure that this document has bookmarks that point to pages within the same document.

- Select Plug-ins > Bookmarks > More > Insert Bookmark Cover Pages from the main Adobe Acrobat menu.
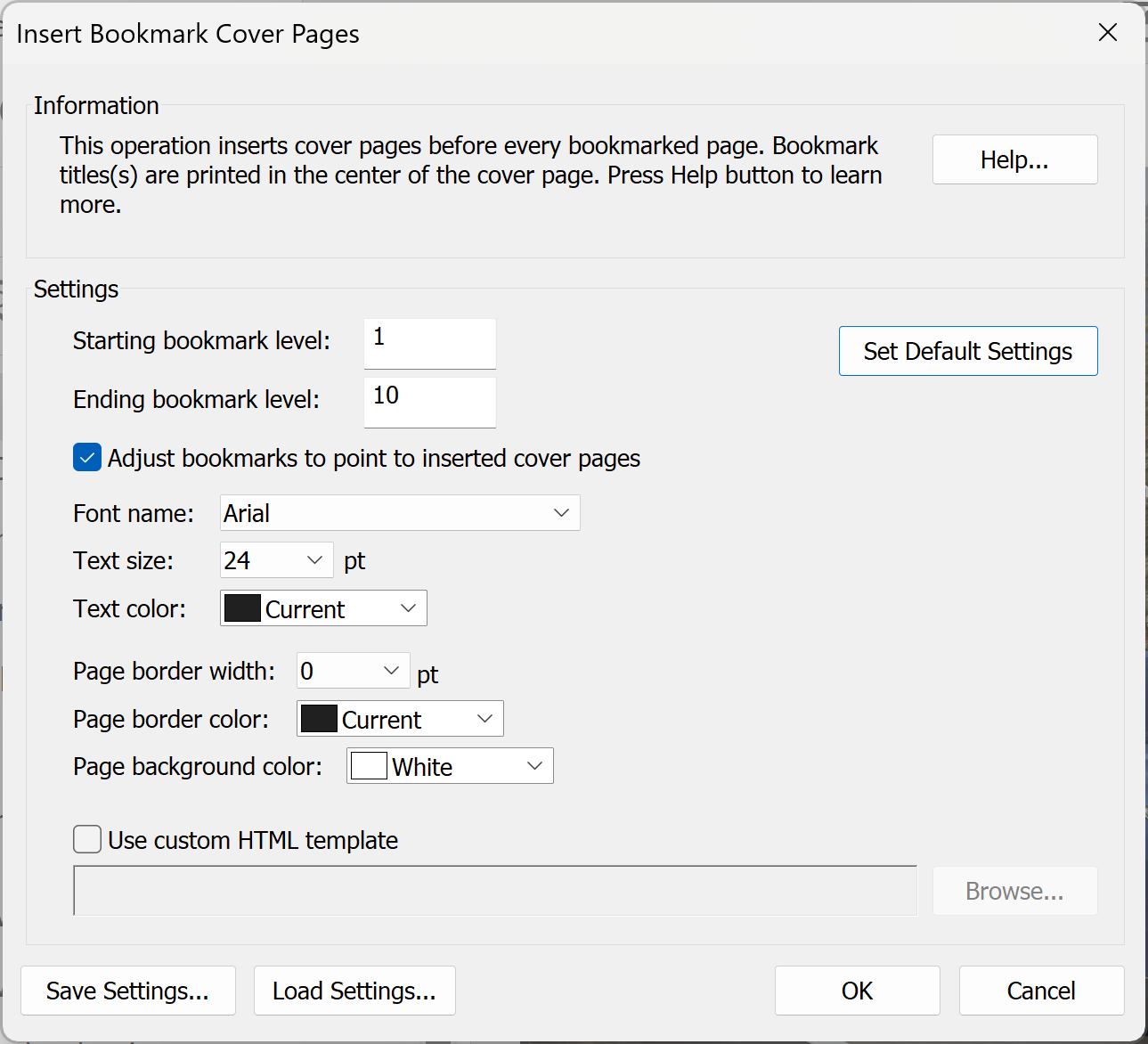
- The Insert Bookmark Cover Pages dialog appears on the screen:

- Set desired text appearance and other parameters. You can select bookmark levels that are used to generate cover pages. If you want to create cover pages only for the top level bookmarks, then specify Starting bookmark level -> 1 and Ending bookmark level -> 1. Press OK button to generate cover pages.
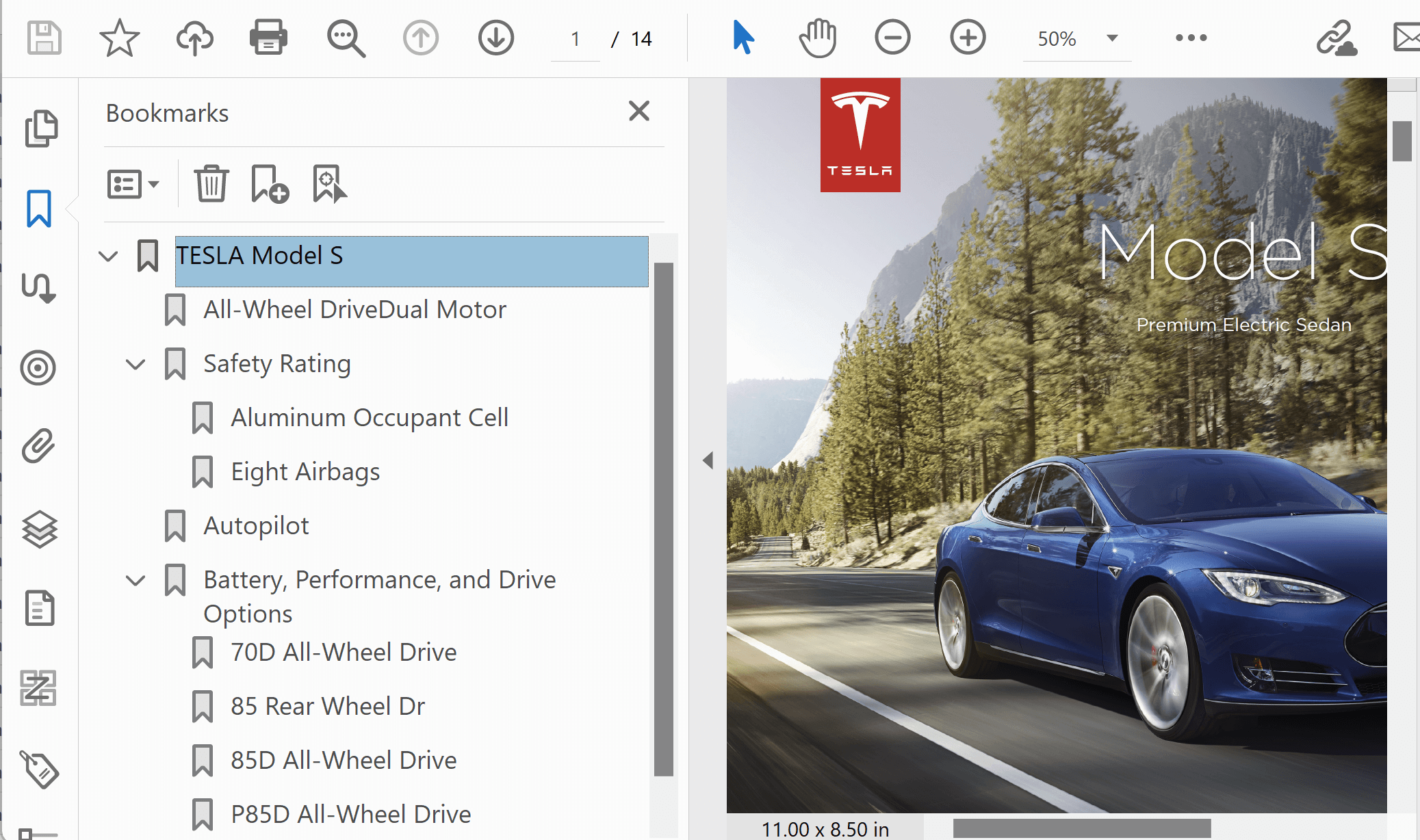
- Now document should have cover pages inserted before pages bookmarks are pointing to. If Adjust bookmarks to point to inserted cover pages checkbox was checked, then bookmarks are now pointing to corresponding cover pages:

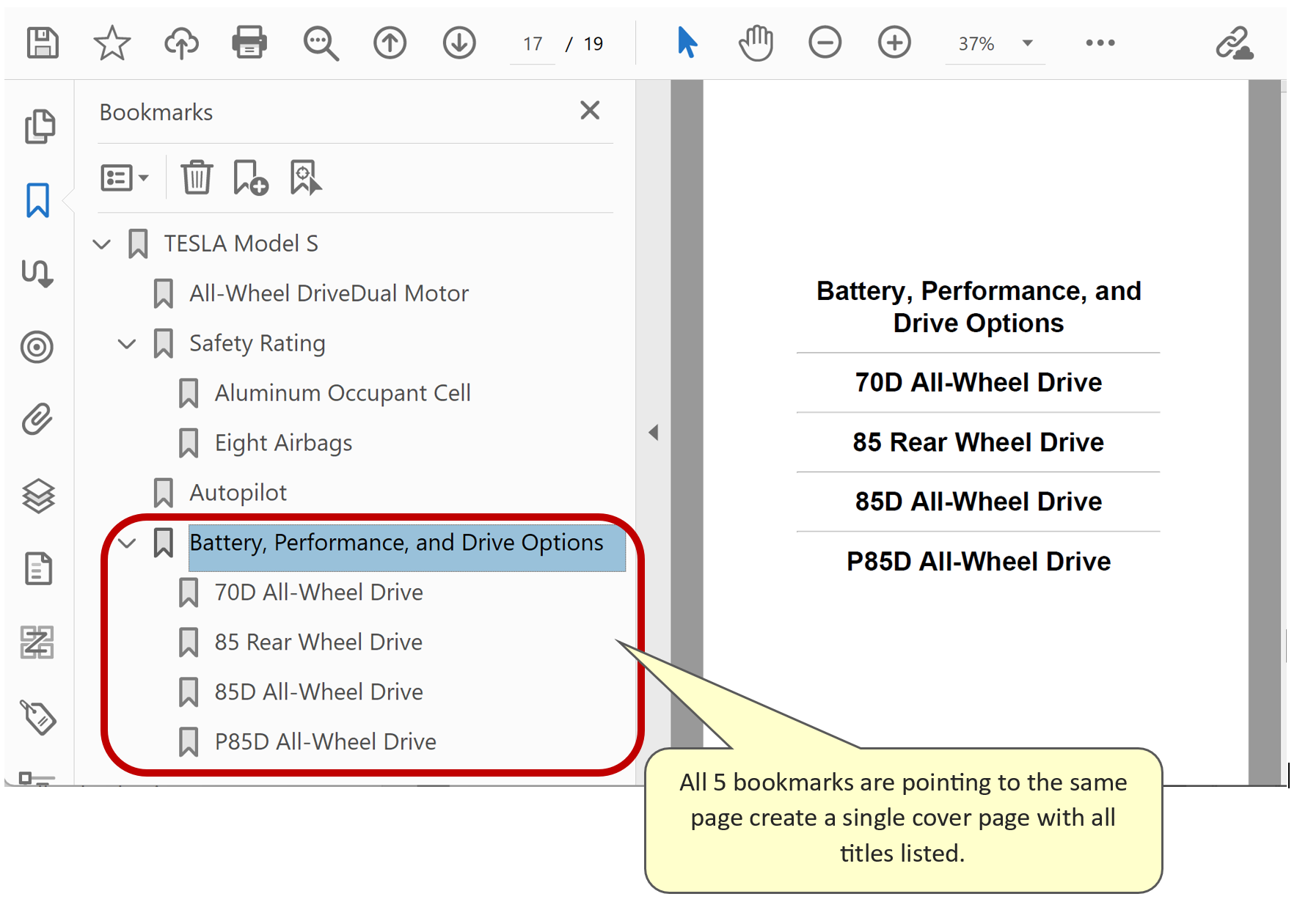
- If there are multiple bookmarks that are pointing to the same page, then cover page contains titles for each bookmark:

- Adding Borders
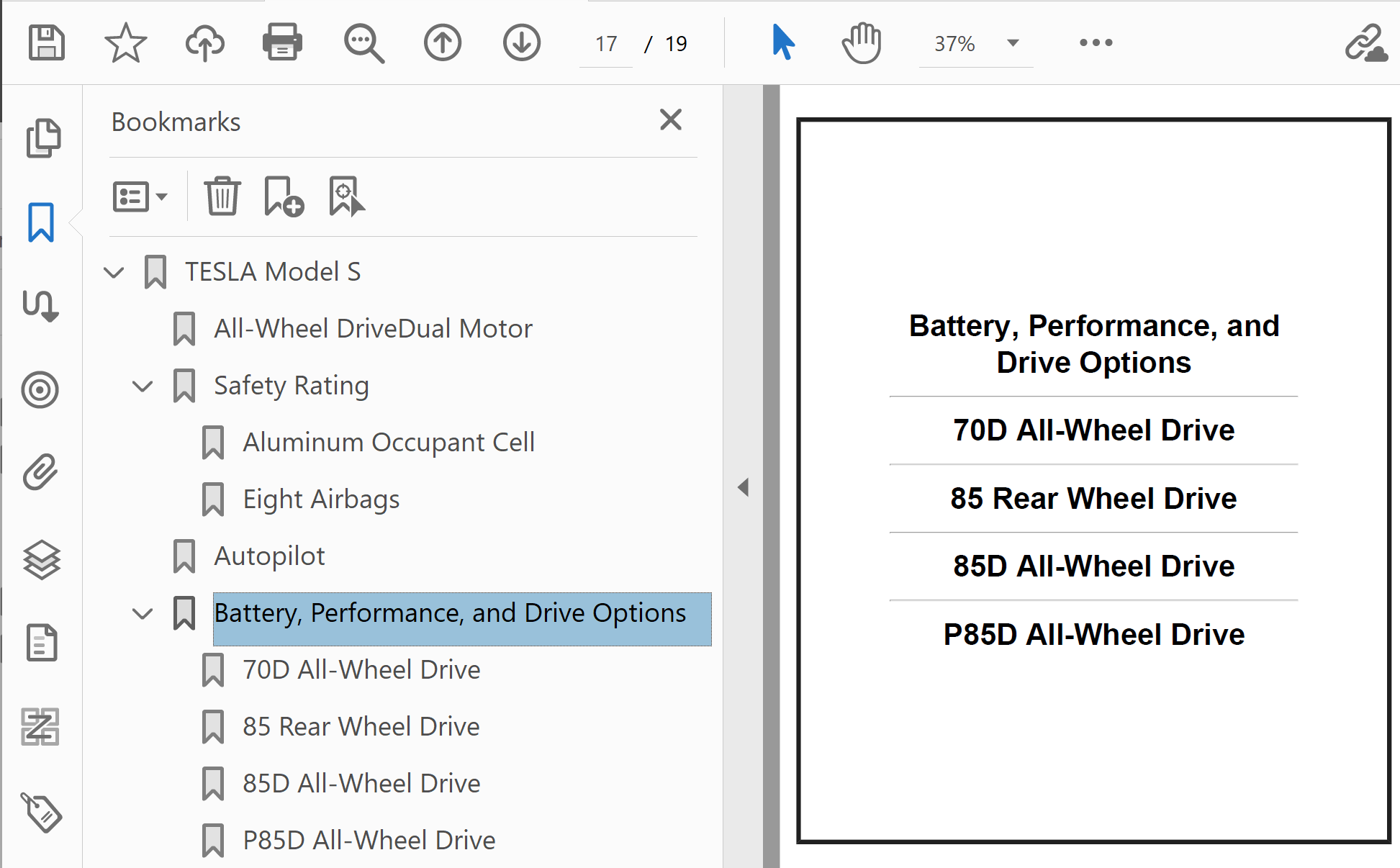
- Optionally, you can add borders to cover pages by selecting a non-zero border line width in the settings:

- Saving Resulting Document
- Important: always save a resulting document as a new PDF file to avoid overwriting the original file. It is a good idea to keep backup copies of the documents to avoid any accidental loss of information.
- Customizing Cover Page Appearance
-
Cover page is generated based on an HTML template. Software comes with a basic template that displays
bookmark titles in the middle of the cover page and can optionally add a page border.
Advanced users may design and use their own custom templates to change appearance of the cover pages.
HTML template can be any file in HTML format that is used to generate PDF cover pages.
It can use the following variables in the content to allow control over the page
appearance via user interface:
- ##Title## - this variable will be replaced with actual cover page text. Multiple bookmark titles are separated with <hr> tag. This variable is mandatory and should be always present in the template to allow application to insert text for each cover page.
- ##BorderWidth## - this variable will be replaced with border width value (optional).
- ##BorderColor## - this variable will be replaced with border color value (optional).
- ##FontName## - this variable will be replaced with name of the font (optional).
- ##BackgroundColor## - this variable will be replaced with background color value (optional).
- ##TextSize## - this variable will be replaced with text size value (optional).
-
<!DOCTYPE html> <html> <style> table, td { border:##BorderWidth## solid ##BorderColor##; } th { border: 0pt; font-family: "##FontName##"; text-color: ##TextColor##; background-color: ##BackgroundColor##; padding: 15%; text-align: center; font-size: ##TextSize##; } </style> <body> <table style="position: absolute; width: 100%; height: 100%;"> <tr> <th>##Title##</th> </tr> </table> </body> </html>