Append Pages Based on Data Field Values
AutoMailMerge plug-in for Adobe® Acrobat®
- Introduction
- This is an advanced tutorial that explains how to use Acrobat JavaScript scripting to create mail merge documents with a data-driven custom page content. This tutorial requires a basic knowledge of AutoMailMerge software and general understanding of the scripting concepts. Please see a getting started guide for details on how to configure a mail merge job.
- Overview
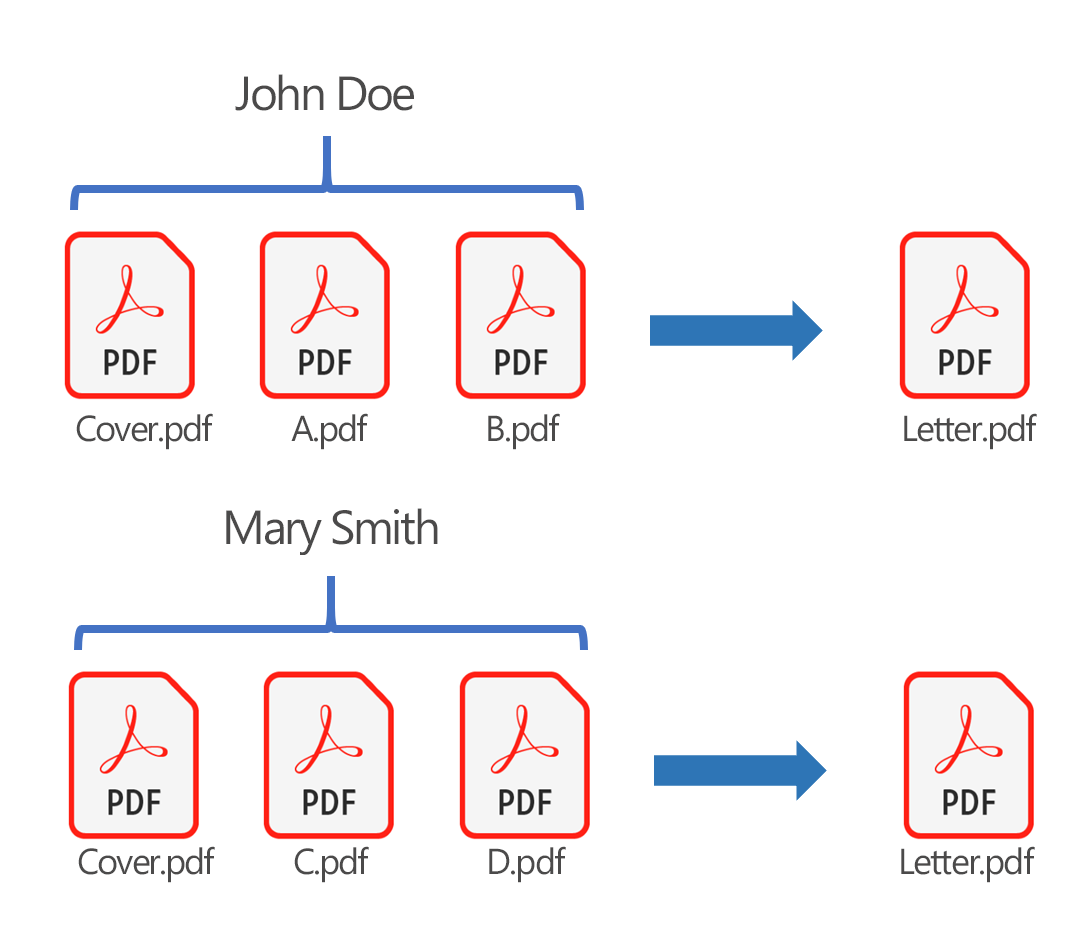
- The AutoMailMerge can be used to assemble customized documents from multiple PDF files based on data values. Pages can be inserted or deleted based on business logic to create highly customized PDF documents. For example, this kind of tasks often come up when preparing customized document "packets" for customers or employees based on certain conditions. The mail merge can be used to automatically assemble different sets of pages for different recipients.
-

- The custom Acrobat JavaScript scripting can be used to insert different documents into each output PDF using 2 different methods:
-
- Insert another document(s) based on a data field value(s). For example, append pages from A.pdf if a value of a “Total” field is greater than 100.
- Insert another document(s) by including the filename(s) into each data record. For example, a data field “Attachment” contains a full path to the document that needs to be appended to the current output file. It can be different for different records.
- In the first case, the selection logic and actual filenames are included as part of the script. The drawback is that script needs to be changed every time when it is necessary to adjust the logic or the filenames. The second method provides just filenames right in the data records, and therefore the logic is moved from the script into the data source. The script just inserts a document that is listed in the specific data field. This method assumes that whoever prepared the data source already made all decisions and specified the necessary attachments as part of the data records.
- Custom Scripting
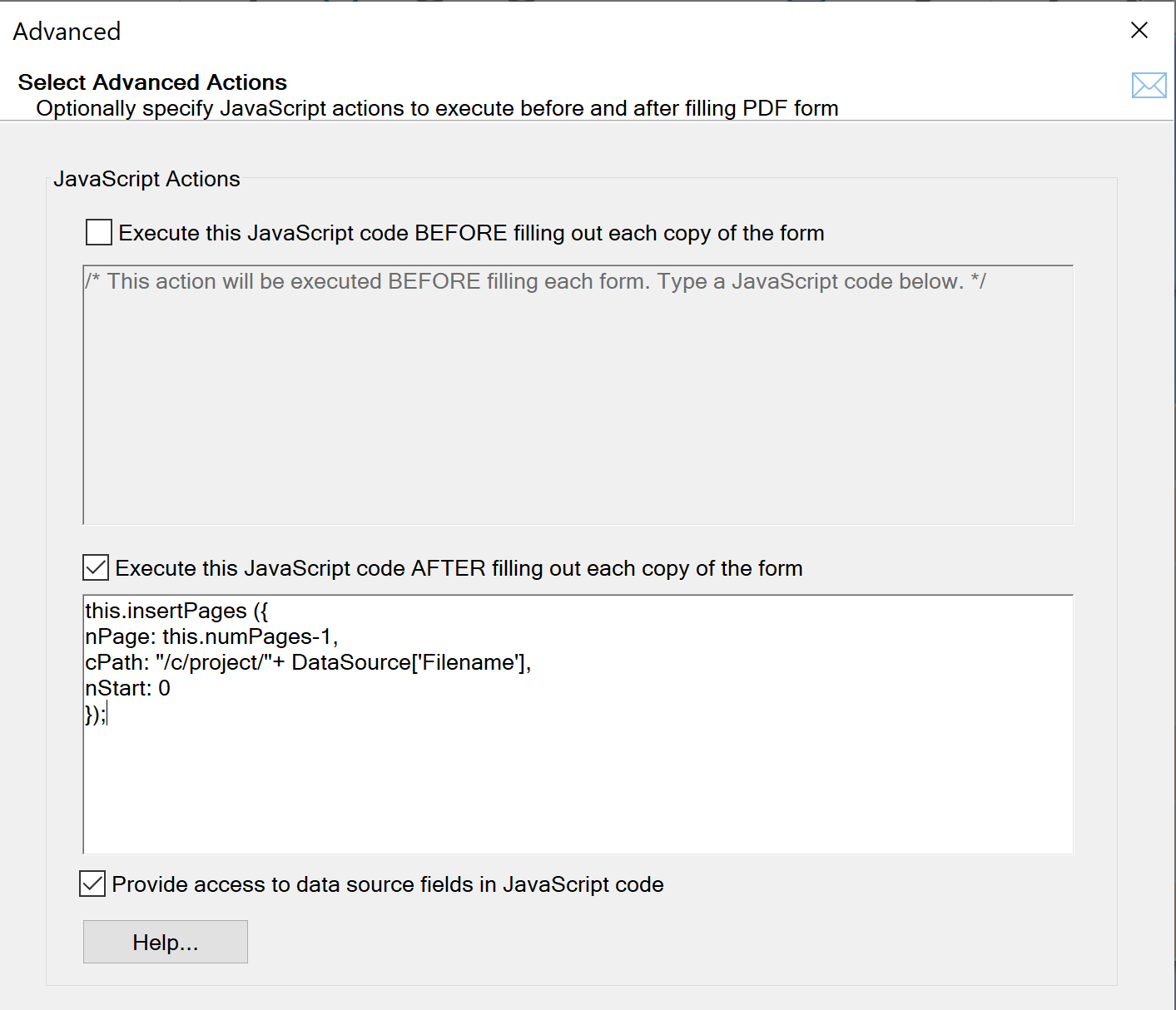
- Custom scripts can be entered in the “Advanced Settings” screen. This is the last screen in the mail merge settings wizard. First, you have to configure a mail merge job as usual, and then enter a script that provides a custom logic by specifying what documents needs to be included into the current output document. The most common scenario is to enter the script into the "Execute this JavaScript code AFTER filling each copy of the form" entry box.
-

- Appending Documents based on a Data Field Value
- The following example shows how to append another PDF document (c:\Project\Appendix.pdf) to the output PDF form if a data field "Total" is greater than 100.
-
if (DataSource['Total'] > 100)
{
this.insertPages ({
nPage: this.numPages-1,
cPath: "/c/Project/Appendix.pdf,
nStart: 0
});
} - The script appends all pages from Appendix.pdf to the current output PDF document. It is possible to insert only a specific page or a page range.
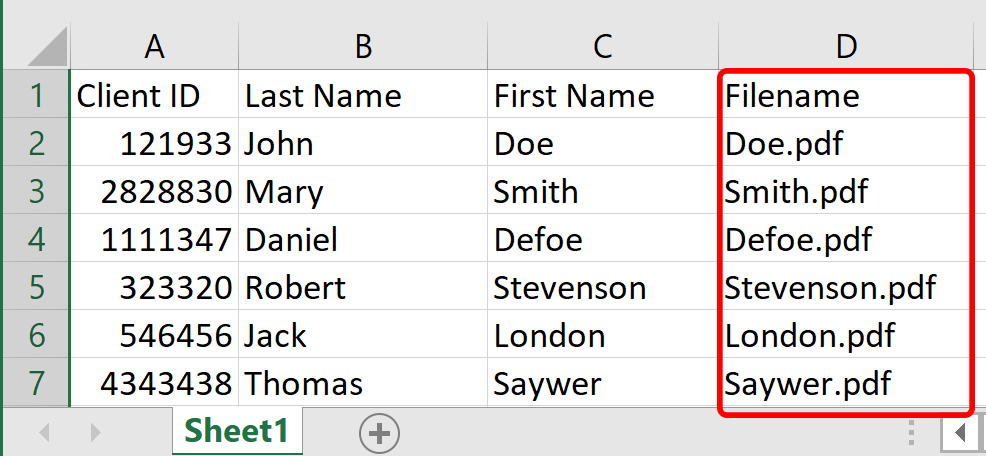
- The following example shows how to append a document based on a content of the "Filename" data field. The script below assumes that the "Filename" field contains a filename (for example, TermsAndConditions.pdf) that needs to appended to the output PDF form. The filename should not contain any path to the file. The file is expected to be located in the c:\Project folder. The script can be easily modified to assume that field value contains a full path to the file, not just a filename.
-
this.insertPages ({
nPage: this.numPages-1,
cPath: "/c/project/"+ DataSource['Filename'],
nStart: 0
});
- Here is an example of the corresponding data file:
-

- One or more documents can be inserted into the output PDF by using this approach. The logic can be based on if-then-else conditions and values of the multiple data fields. Both form field values and data fields values can be used by the script.
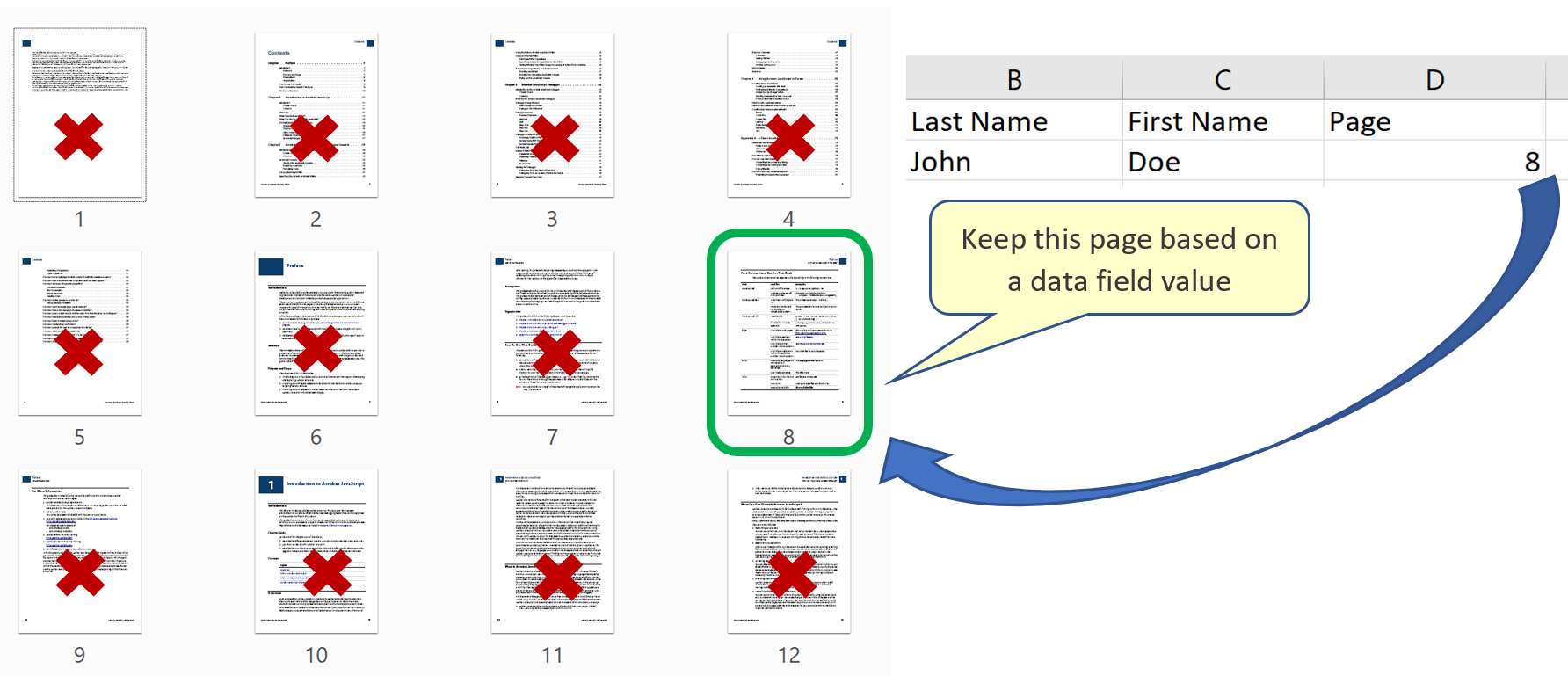
- Deleting Pages based on a Data Field Value
- Another interesting method for creating customized PDF documents is deleting pages based on the specific conditions. Imagine that we have prepared a PDF document that contains 10 different versions of one-page cover letter. Each recipient needs to get just one of these letters. Pages need to be deleted based on a specific data field value to make sure that only the correct letter is included and the rest is not. The advantage of this approach is that an input PDF form contains all possible document variations. Everything is included within a single PDF. There is no need to maintain multiple PDF files as in the cases we have discussed above. It is important to keep in mind that page numbers change when pages are deleted from the document. The code needs to take this into account when implementing the page deletion.
-

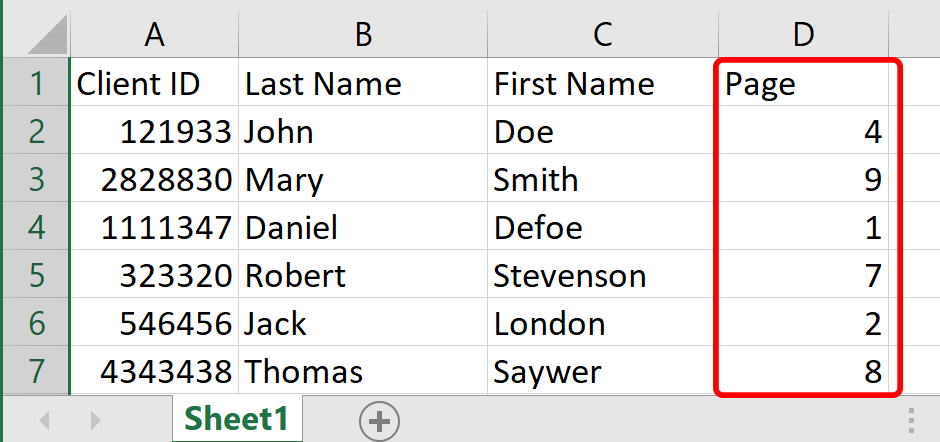
- The sample code below assumes that an input PDF form contains multiple pages (the actual number does not matter), while each page represents a different cover letter. The data field "Page" contains a page number that needs to be used for a specific data record. For example, the value of 8 means that only page 8 needs to be included into the output PDF document while the rest of the pages need to be removed. The approach is to move the page that we want to keep to the start of the document, and then delete pages from 2 to the last one. This approach insures that we will always keep the correct page regadless of its number while the code will be easy to read. This approach will work for any number of pages.
-
var page = DataSource['Page']; // get a page number that we need to keep
page = page - 1; // page numbers are 0-based
this.movePage(page,-1); // Use -1 to move before the first page
// delete pages from 2 to the last one
this.deletePages(1, this.numPages-1); - Here is an example of the corresponding data file:
-