Populating PDF Forms With Images and Text
AutoMailMerge plug-in for Adobe® Acrobat®
- Introduction
- This tutorial shows how to populate a PDF form with text and images from an Excel spreadsheet. We are going to show how to create a PDF form for filling it with images and text, prepare a data file and execute a mail merge to produce multiple customized PDF documents.
- This tutorial is for AutoMailMerge™ plug-in for the Adobe® Acrobat®.

- Overview
- We are going to create "product information cards" in PDF format for 12 models of chairs. Each product card will be filled with text and images from an Excel spreadsheet. The image placement is done by using PDF buttons (or Image Fields). Image files will be used to populate button (image) fields by using Excel hyperlinks. The AutoMailMerge™ automatically assumes the image-filling mode for all push button (image) fields. Any text used to populate a button field is assumed to represent a file reference (absolute or relative).
- The general workflow is comprised of 3 steps:
- Input Document Description
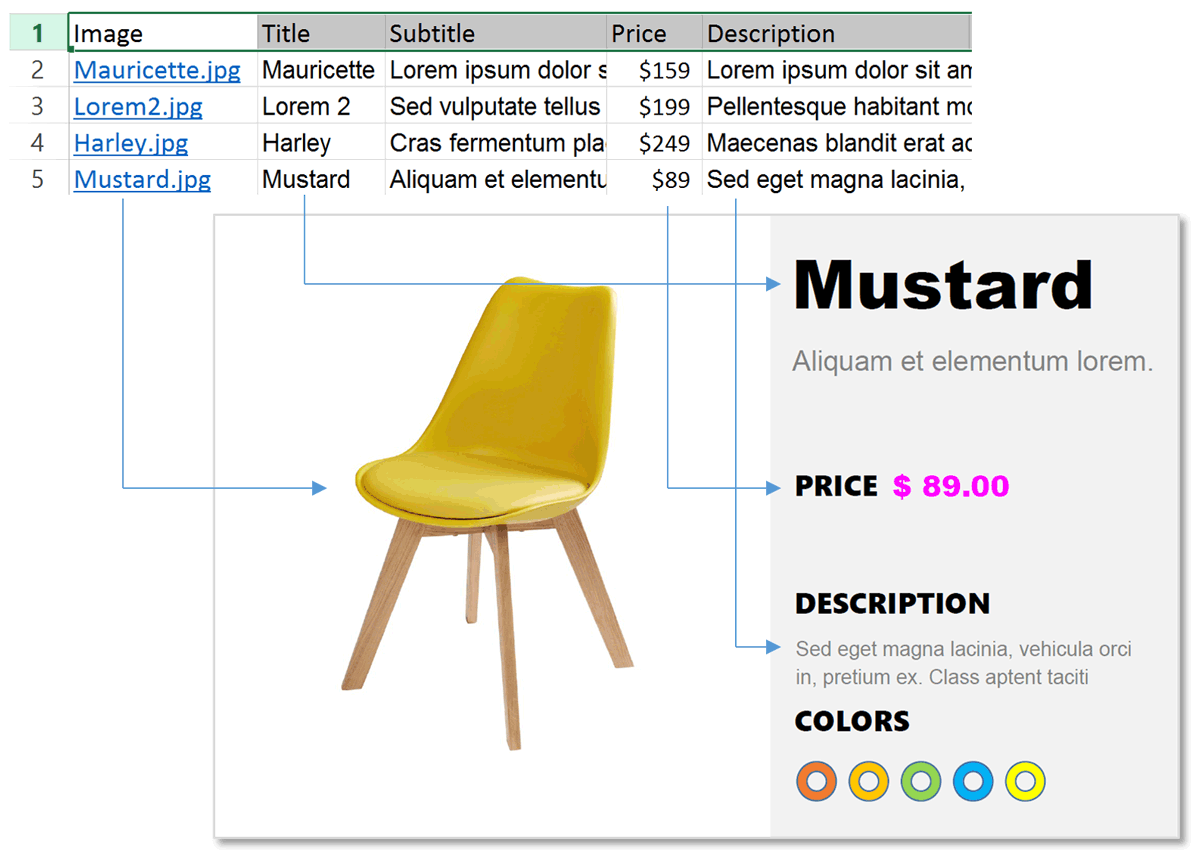
- The tutorial is using an Excel spreadsheet as a mail merge data source. The spreadsheet contains product information for 12 different models of chairs. There are 5 data fields (columns) in the spreadsheet: "Image", "Title", "Subtitle", "Price" and "Description". The data from each row needs to be placed on the PDF form to create individual PDF "product cards".
- Prerequisites
- You need a copy of the Adobe® Acrobat® along with the AutoMailMerge™ plug-in installed on your computer in order to use this tutorial. You can download trial versions of both the Adobe® Acrobat® and the AutoMailMerge™.
Step-by-Step Tutorial
- Step 1 - Create a PDF Form
- The easiest way to place images into a PDF form field is via button fields. PDF button can have an "icon" associated with it and therefore can be used as a placeholder for images. The image for the button can be imported from common image files (BMP, GIF, JPEG, PCX, PNG, TIFF) and PDF files.
- Open "Prepare Form" Tool (New Acrobat Interface)
- Prepare Form tool is used in Adobe® Acrobat® to create and edit interactive PDF forms. Use it to add text fields, checkboxes, buttons and other interactive elements to the PDF documents.
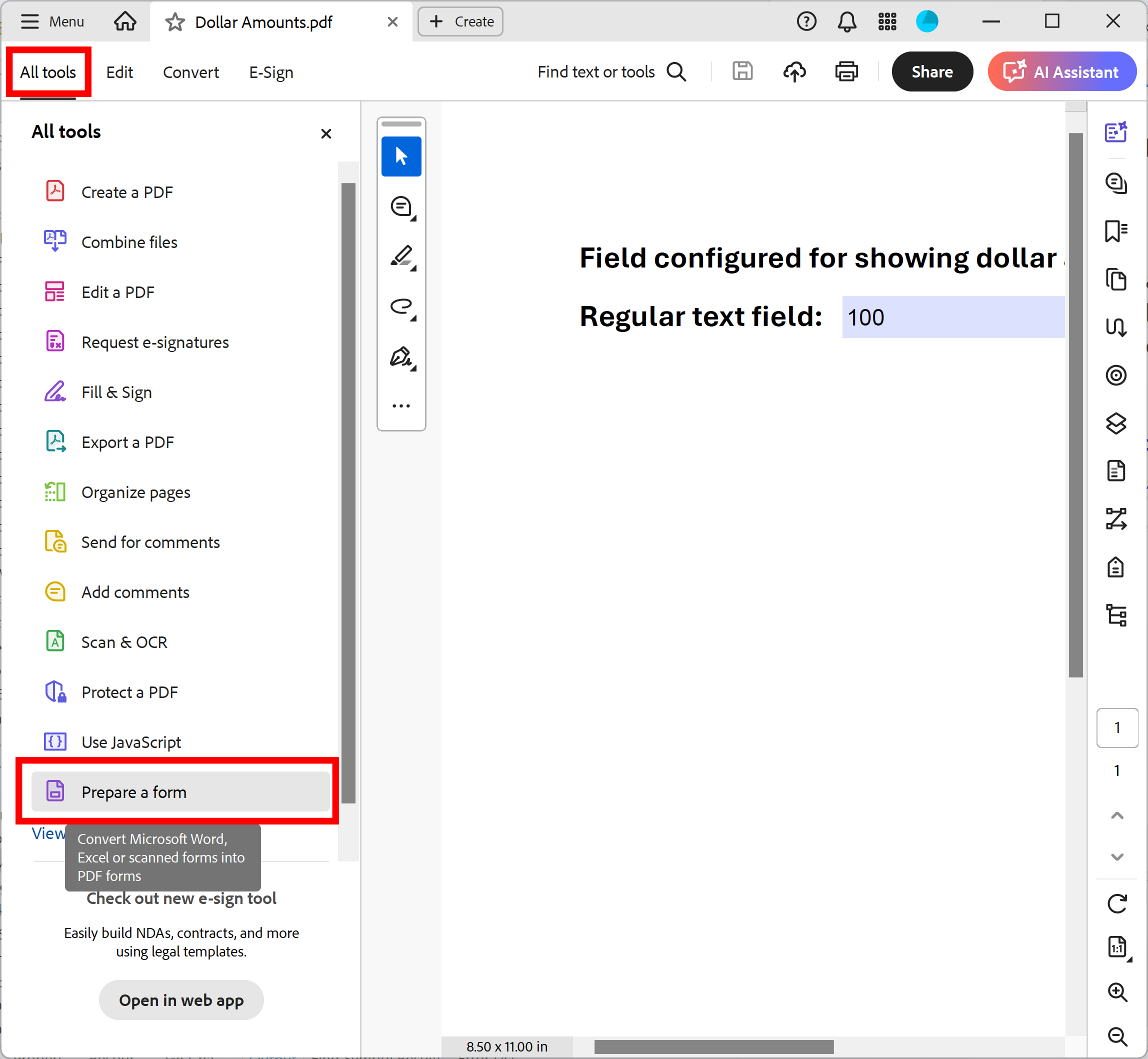
- If you are using a "new" Adobe® Acrobat® interface, then expand All tools and find Prepare Form tool located towards the bottom of the list. Depending on your screen size you may need to click on “View more” link to find it.

- Open "Prepare Form" Tool (Classic Acrobat Interface)
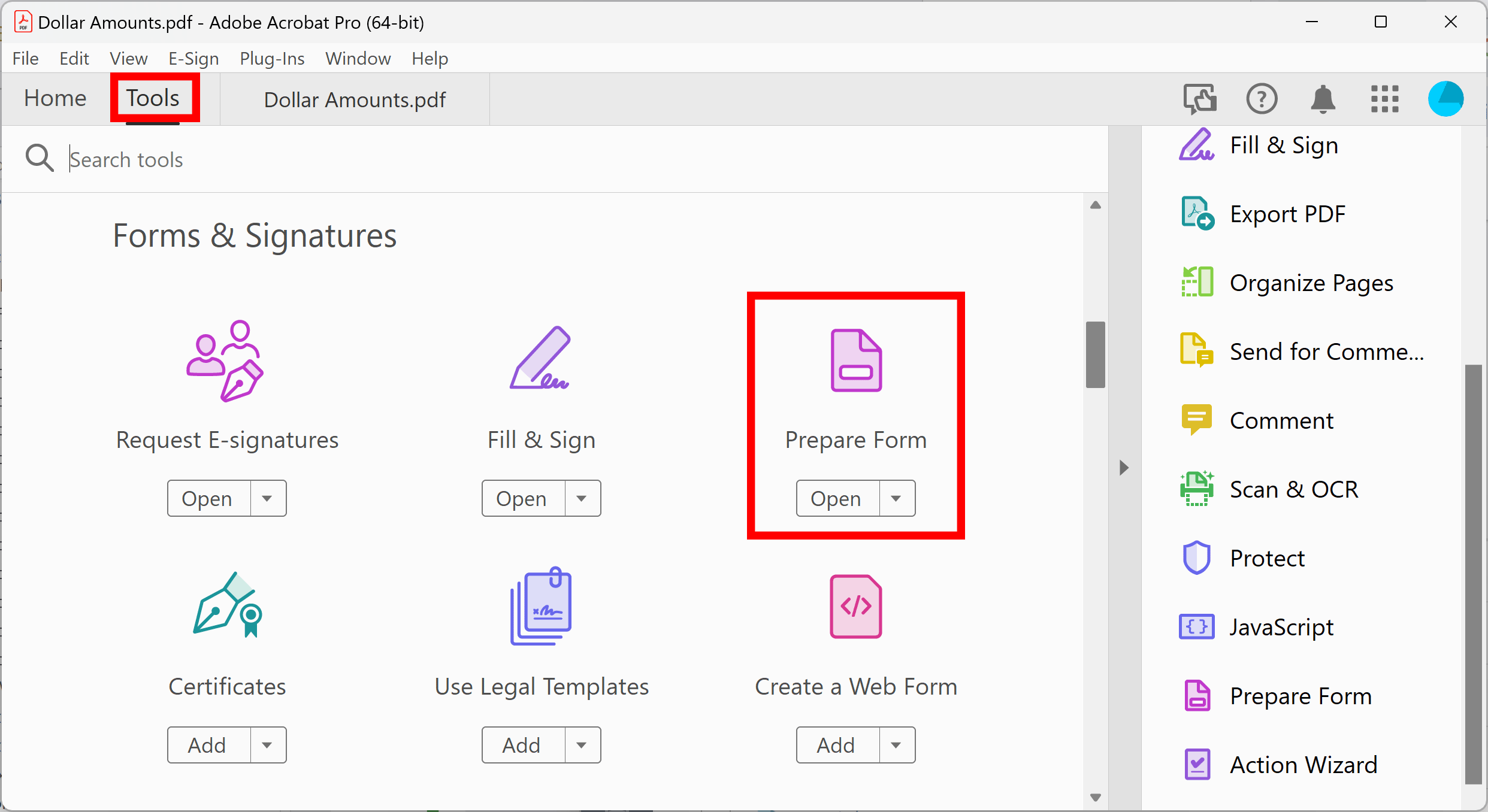
- If you are using a “classic” Adobe® Acrobat® interface, then expand Tools and find Prepare Form tool.

- Step 2 - Select a Template PDF File
- Select an existing PDF file that will be as used as template for the PDF form.
- It is common to design documents in the text editor such as Microsoft Word, Adobe InDesign, or in any other similar application and then export it into PDF format. The form editor is used only to add fillable forms fields to allow using the document in the mail merge process.
- Step 3 - Add an Image Field (Button)
- The "Image" field needs to be placed on the form at the location where an image needs to be positioned. Once a PDF file is opened in a form editor, click the "Add an Image Field" icon.
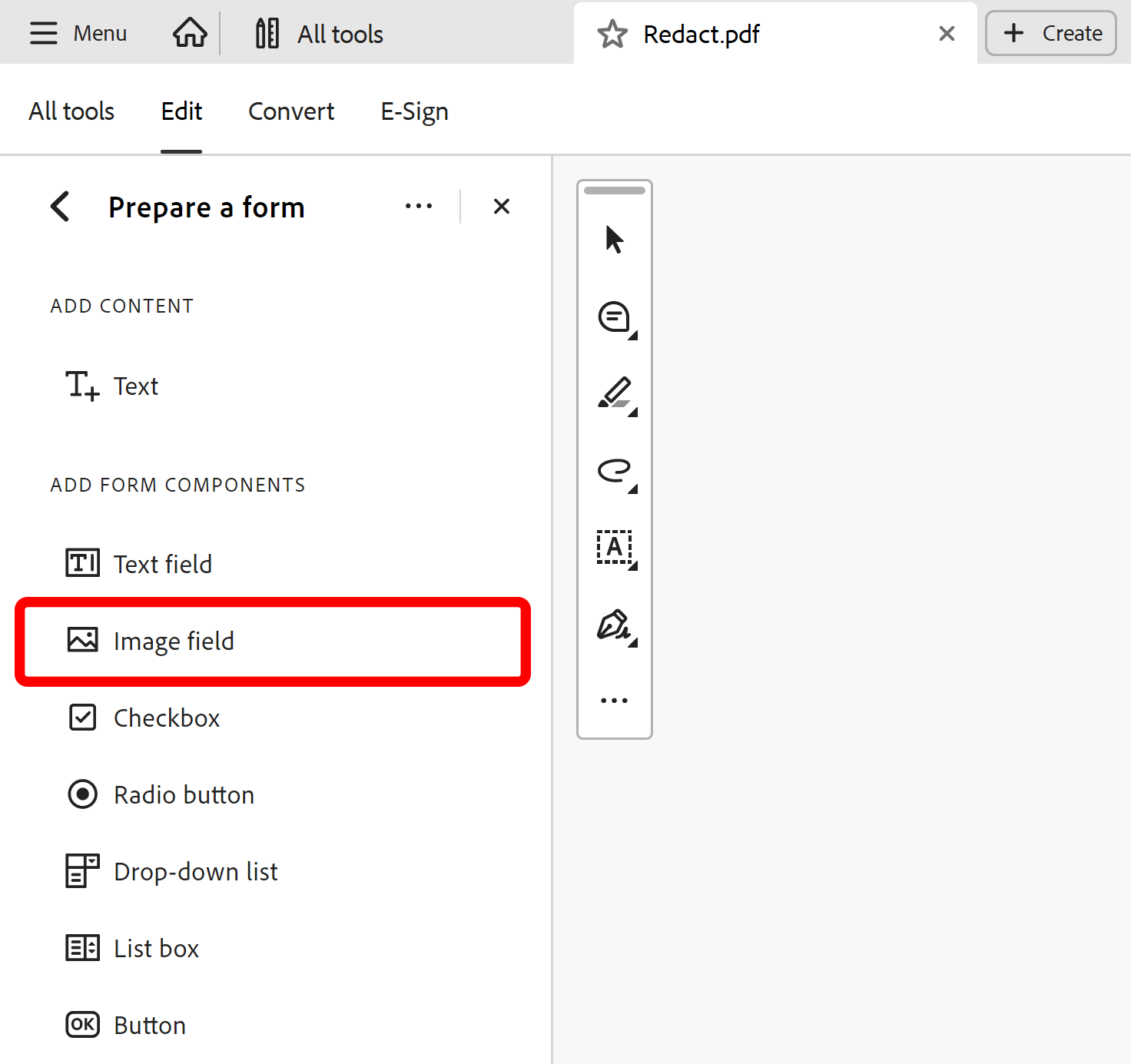
- If you are using "new" Adobe Acrobat, then select Image field icon from the sidebar.

- If you are using a "classic" Adobe Acrobat, then select image button from the main toolbar:
- If your version of Adobe Acrobat does not have an "Image Field" icon on the toolbar, then add a "Button" field by selecting a corresponding icon from the toolbar:
- Move cursor to a page location where you want to place an image field. You should see a blue rectangle that represents a field. Press and hold left mouse button and drag a rectangle where you want to place a text field. You will be able to change field position and size at any time.
- Type a name of the field into a "Field Name" box. Field names are used to uniquely identify each field on a PDF form. We are going to name this field "Image". It is a good idea to use the same name for both form and data fields to simplify the field mapping. It is not a requirement, but saves time and make the process more transparent. Click "All Properties" to specify image (button) properties.
- Field's name and properties can be changed at any time by right-clicking on the button (image) field and selecting "Properties..." from the pop-up menu.
- Step 4 - Set Appearance
- Optionally, specify common properties in the "General" tab. Next, select the "Appearance" tab.
- Choose border and background color ("Fill color"->"No Fill" works the best for most applications). Next, select the "Options" tab.
- Make sure that "Layout" is set to "Icon only". This should enable the "Choose icon" button. Click "Choose Icon..." to select a sample image to assist with proper sizing the button. The image selected at this stage will be overwritten during the mail merge process. It is used as a sample only.
- Click "Browse...".
- Select a sample image and click "Open".
- Click "OK" in the "Select Image" dialog.
- Click "Close" to save.
- Size the button accordingly by pulling on blue "handles" at the sides of the button.
- The newly added field will appear in the "FIELDS" list.
- Step 5 - Add Text Fields
- Add one or more text fields at all page locations where variable text needs to be placed. Make sure to size each field large enough to accommodate the longest text string expected. Click the "Add a Text field" icon and place the text field onto the form. See "How to Edit PDF Forms" for more details on text field editing.
- We have placed 4 text fields on the PDF form ("Title", "Subtitle", "Price" and "Description"):
- Step 6 - Save the PDF Form
- Click "File > Save" to save changes to the file. Now a previously static PDF document became an interactive PDF form.
- Preparing Data File
- We are going to use an Excel spreadsheet to store the data for the mail merge. The cell hyperlinks will be used to refer to image files. Note that Excel separates hyperlink URL from the cell display text. It is possible to type any text into a cell, regardless where the hyperlink is pointing to. The AutoMailMerge™ always use the hyperlink URL over the cell value. Alternatively, use a plain text CSV file as a data source.
- Step 7 - Preparing Data in Microsoft Excel
- It is recommended to use the same column/field titles in both Excel spreadsheet and PDF form to simplify mapping between form and data fields.
- Create Hyperlinks To The Images
- Place all images into the same folder with the spreadsheet (optional, but recommended).
- Right click on a spreadsheet cell. Select "Link > Insert Link" from the pop-up menu.
- Select a file to hyperlink to in the "Insert Hyperlink" dialog. Click "OK".
- This will add a hyperlink to the spreadsheet cell:
- Repeat the above steps for each cell that needs to refer to an image file. Save the file once the editing is completed.
- Perform Mail Merge
- Step 8 - Open PDF Form
- Open a PDF form template that was prepared at first step.
- Select Plugins > Mail Merge… to open the Mail Merge dialog.
- If you are using a new Adobe Acrobat interface, then you can locate Mail Merge menu here:
- Please see the following page for a short video tutorial on how to locate Plugins menu in the new Adobe® Acrobat® interface.
- If you are using a "classic" Adobe Acrobat interface (pre-2022), then you can locate Mail Merge menu here:
- Step 10 - Edit Mail Merge Settings
- Press the "Edit Settings..." button to configure the mail merge parameters.
- Step 11 - Select a Data Source
- Press the "Browse..." button in the "Data Source" screen to select an input data file.
- Select "Microsoft Excel Worksheet (*xls.*xlsx)" from the list:
- Select prepared data source file (use a file prepared at the step 7). Click "Open".
- Select a sheet from the list. Click "OK".
- Step 12 - Map Form to Data Fields
- Click "Guess Mapping" in the "Data Source" screen. The software will automatically select field correspondence based on field names.
- The confirmation dialog will appear on the screen. Click "Yes" to proceed.
- The dialog showing the number of field mappings will be displayed. Click "OK".
- Step 13 - Examine the Field Mappings
- Examine the field mappings that have been guessed and click "Next >" to advance to the next screen.
- Step 14 - Specify Field Options
- Optionally, use the "Specify Field Options" screen to control if output form fields should remain editable or not. Click "Next >" to advance to the next screen.
- Step 15 - Specify Output Options
- Use "Select Output Options" screen to control where and how to save output PDF documents. Click "Browse..." to specify output folder. Optionally, specify output and file naming options. Check "Output a compound document that will contain all filled forms" option if it is necessary to put all output files into a single PDF. Click "Next >" to proceed.
- Skip the rest of the screens by clicking "Next>" button multiple times, click "Finish" on the last screen.
- Step 16 - Save Settings
- Optionally, save mail merge settings into the *.mms file for later reuse by pressing the "Save Settings" button. Use the "Load Settings" button to load them back at a later time. Click "OK" to advance to the mail merge process.
- Step 17 - Start Processing
- Press the "Run Mail Merge" button in the "Confirm Processing" dialog to start a mail merge process.
- The "Mail Merge Results" dialog will appear once a mail merge is completed. Click "OK" to close this dialog and open an output folder.
- Step 18 - Examine Output Files
- Examine output files by opening them in the Adobe Acrobat. There are 12 individual PDF files created in this tutorials:
- Here are the examples of the output PDF product cards generated by the mail merge:
- Alternative Data Source: Using a Text File
- If using Excel is not feasible for some reason, the most simple approach is to use a CSV (comma-separated values) text file format. All what is needed is a plain text editor such as Notepad. The following example is shows a text data file with relative paths to the image files. For example, if the image files are located in the same folder as the data source file, then simply use the filenames and omit the full path to the files:
- The CSV data file can be created using Notepad (although, it can exported from Excel or any other spreadsheet application). Open Notepad and type data while separating text in different fields by using commas. Select "File > Save As..." to save the file.
- Select "All Files" from the "Save as type:" menu. Type a file name adding ".csv" after file name. Click "Save"..
- Go back to Excel instructions
- You can find a list of other step-by-step tutorials here: https://www.evermap.com/tutorialsList.asp.